Wainwright 214 Fells Data Visualisation
We are off to the Lakes soon (pretty excited!), and I thought, since I have always wanted to do a data visualisation project, why not play around with Wainwright 214 Fells data a bit, and see what I can come up with.
So I started off looking for the following:
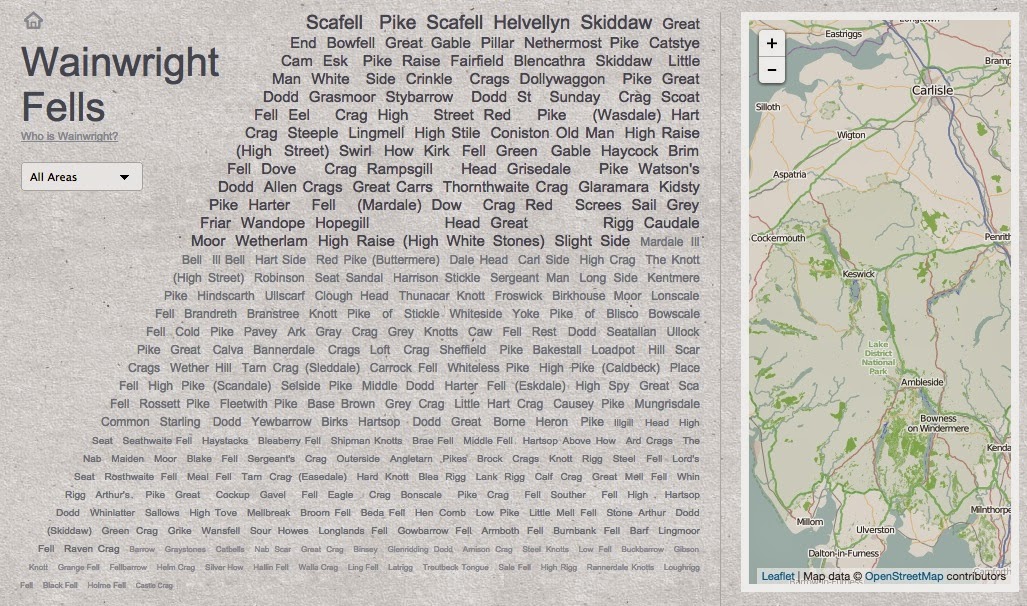
Initially, I wanted to try out some animated graphs showing the height distribution of the fells, but I soon became obsessed with the idea of displaying the fell names inside the shape of a, well, fell! Scafell Pike, standing at 3209 feet, right at the summit, and Castle Crag, at a mere 951 feet, at the base. I could not quite figure out how to flow text inside a isosceles triangle using css, but I did come across the idea of css shape-outside, and this excellent polyfill from the Adobe web team. So I decided to go with a right-angled triangle instead, which I think actually works better!
This is the end result, voila:
This is how it looks on a larger screen. In order for the contents and iteration to work on a smaller mobile screen, I decided to offer a pared-down mobile responsive design:
Check it out on my site: http://www.seewah.com/wainwrights/.
Incidentally, so far Sze Kiu and I have walked up (ordered by summit height):
So I started off looking for the following:
- data source
- which I managed to find on http://www.hills-database.co.uk/
- a data visualization library
- I went straight went for D3.js after reading a bit about its declarative approach and its rich animation support. Though as it turns out, I could have done my project using jQuery just as easily, but learning and using D3.js had been fun!
- a bit of inspiration (as I am not at all a designer!)
- and after I decided to include a map, a better map than Google Map
- Google Map is great but does lack details for outdoors mapping. I guess they have not employed Google walkers yet!
- Comes the power of crowdsourcing! OpenStreetMap turns out to be excellent for the Lake District fells.
- It is possible to show OpenStreetMap tiles using the usual Google Map v3 api, but on the OpenStreetMap wiki, I came across the Leaflet api, which is what I went with instead.
Initially, I wanted to try out some animated graphs showing the height distribution of the fells, but I soon became obsessed with the idea of displaying the fell names inside the shape of a, well, fell! Scafell Pike, standing at 3209 feet, right at the summit, and Castle Crag, at a mere 951 feet, at the base. I could not quite figure out how to flow text inside a isosceles triangle using css, but I did come across the idea of css shape-outside, and this excellent polyfill from the Adobe web team. So I decided to go with a right-angled triangle instead, which I think actually works better!
This is the end result, voila:
This is how it looks on a larger screen. In order for the contents and iteration to work on a smaller mobile screen, I decided to offer a pared-down mobile responsive design:
Check it out on my site: http://www.seewah.com/wainwrights/.
Incidentally, so far Sze Kiu and I have walked up (ordered by summit height):
- Helvellyn
- Skiddaw
- Bowfell
- Great Gable
- Catstye Cam
- Fairfield
- Crinkle Crags
- St Sunday Crag
- Hart Crag
- Coniston Old Man
- Green Gable
- Dove Crag
- Red Screes
- Great Rigg
- Carl Side
- Froswick
- Birkhouse Moor
- Pike o’Stickle
- Loft Crag
- High Pike (Scandale)
- Fleetwith Pike
- Base Brown
- Heron Pike
- Haystacks
- Blea Rigg
- Low Pike
- Wansfell
- Nab Scar
- Helm Crag
- Silver How
- Walla Crag
- Loughrigg Fell
- Black Fell
And we hope to go up a few more this time!
p.s. big thanks to all those OpenStreetMap contributors, js library contributors, as well as folks behind http://www.hills-database.co.uk/
p.s. big thanks to all those OpenStreetMap contributors, js library contributors, as well as folks behind http://www.hills-database.co.uk/




Comments